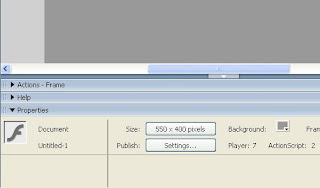
1. เปลี่ยนพื้นหลังเป็นสีเทาหรือดำ โดยใช้ Selection tool คลิกบนพื้นที่ทำงาน แล้วไปที่แถบ Properties จะมี option ที่ให้เลือกสี Background

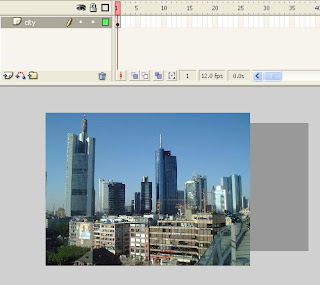
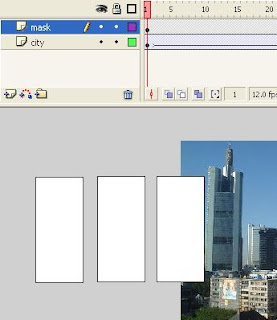
2. เปลี่ยนชื่อของ layer แรกเป็น city แล้วนำ object รูปเมืองมาวางให้ค่อนไปทางด้านซ้ายของ workspace ทำการ convert to symbol ตัว object

(ขนาดหน้าจอทำงาน นี้มีขนาดเป็น 50%)
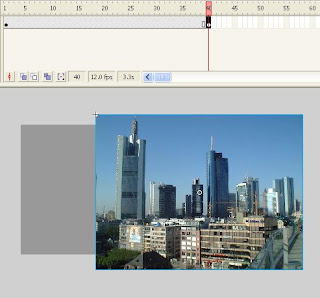
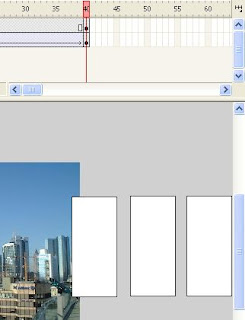
3. Insert keyframe บนเฟรมที่ 40 ของ layer นี้ ที่เฟรมที่ 40 ให้ย้ายรูปเมืองมาทางด้านขวาของ workspace

4. Create motion tween บน layer นี้

5. สร้าง layer ใหม่ขึ้นมา ตั้งชื่อว่า mask บน layer ให้สร้าง object เป็นรูปบริเวณของกระจกหน้าต่าง (ไม่จำเป็นต้องเปลี่ยนสีรูปก็ได้) ที่เฟรมแรก วาง object ให้ค่อนไปทางด้านซ้ายของ workspace (ให้ไกลกว่ารูปเมืองด้วย) ทำการ convert to symbol ตัว object

6. ที่เฟรมที่ 40 ของ layer mask ให้ Insert keyframe แล้วย้ายรูปกระจกไปทางด้านซ้ายของ workspace (ให้ไกลกว่ารูปเมืองด้วย)

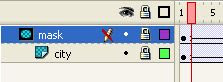
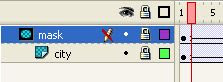
8. ที่ layer mask ให้เปลี่ยนคุณสมบัติของ layer เป็น mask โดยคลิกขวาชื่อ layer แล้วเลือก mask layer จะเปลี่ยนเป็นดังนี้


Control -> Test Movie เพื่อดูผล
